Modern Animal Practice Information Management System (PIMS)
What I Did
I was the only Product Designer at Modern Animal when I worked on this project. I did research to define the problem, synthesized the research, created wireframes and high-fidelity mock-ups. I worked with engineering to release this version and continue to work with product and engineering to track feedback and release improvements.
What is Modern Animal?
Modern Animal is a startup using technology to create a better veterinary experience for pets and their owners. We opened a veterinary clinic in the midst of the pandemic in Los Angeles and are opening more in 2020. I am responsible for researching the pain points of the current Practice Information Management System that our veterinarians are using, designing a new solution, and implementing those new designs with engineering.
What is a PIMS?
PIMS is the acronym used in the veterinary industry for a Practice Information Management System, the equivalent of an Electronic Medical Record system in human medicine. Veterinary clinics use a PIMS to create and maintain medical records and manage the client relationship. It’s a complicated tool that has a lot of functionality.
Our in-clinic team is currently using a third-party PIMS called Vetspire. Our ultimate goal is to build our own PIMS system from scratch, designed specifically for our clinic’s operation and workflow.
The Problem
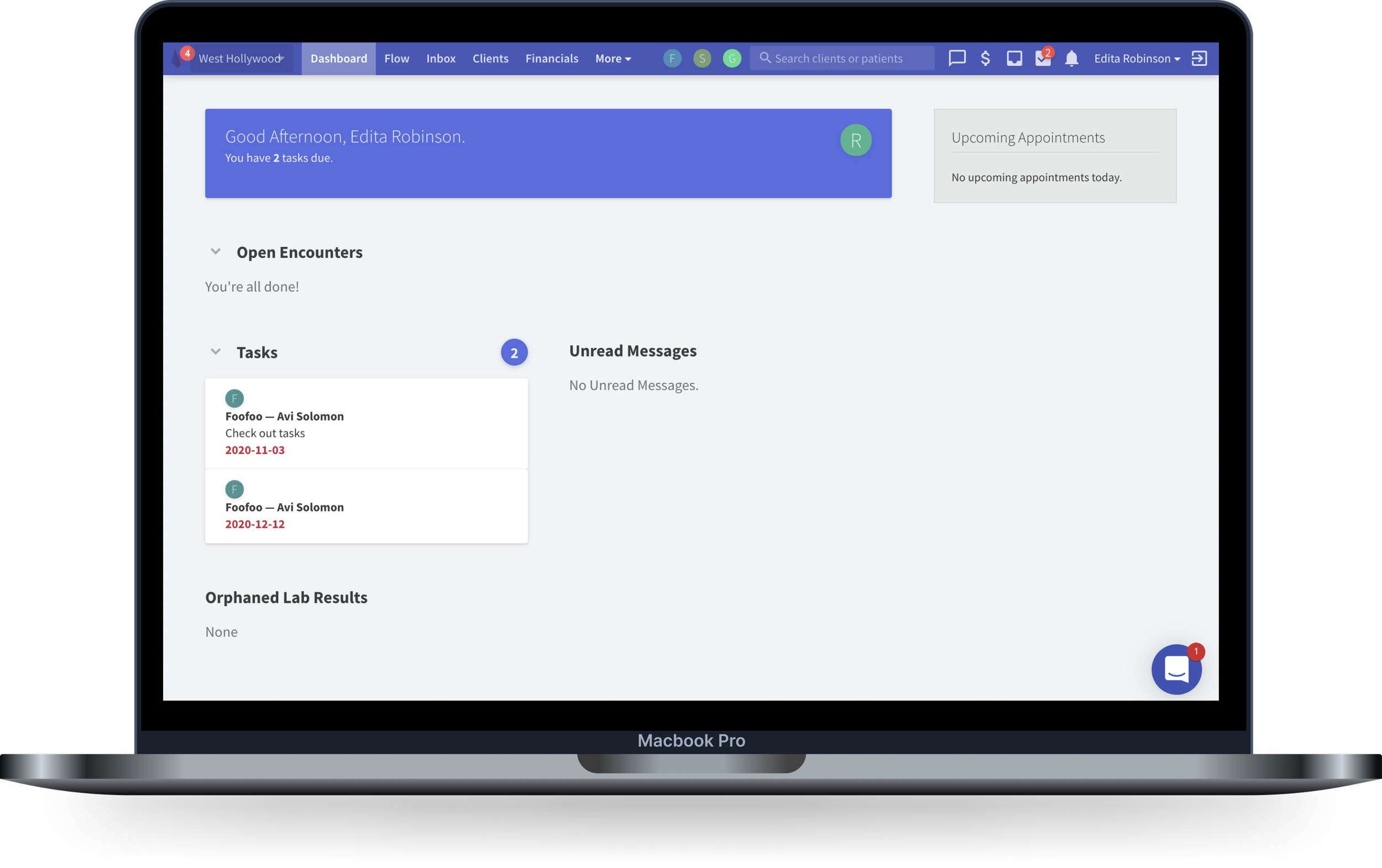
Current system, Vetspire, was difficult to use, buggy, and ultimately not scalable. Below is an image of the Vetspire dashboard or home screen. The proposed goal was to make it easier for our doctors and technicians to find information and reduce the amount of time it took to manually enter data from a surgical procedure or in-clinic appointment.
Our timeline to create a minimum viable product was 6 weeks.
Vetspire’s home screen
Discovery and Research
In-clinic interviews
I began by interviewing our doctors, veterinary technicians, and member ambassadors to better understand their roles, how they interact with clinical records in the PIMS, and their pain points.
I conducted the interviews remotely but was also able to spend a 3 days in our veterinary clinic observing how the staff was interacting with the PIMS. I noted down where their computers were, when they were entering information, and how often they were entering information.
One of the doctor’s stations where they did data entry at the end of the day.
The camera and computer setup doctors and technicians use to enter data and video chat with pet owners.
Personas
Data Structure
I then worked with my PM to outline the data structure. Here is an oversimplified version of the data structure and objects are that we needed to include. For this project, I am focusing on the work that I did on the Chart, but I worked on designs for all key workflows and objects needed in the EMR.
Current pain points
With a focus on the chart portion, below are some of the pain points I identified through interviews and my own heuristic research.
Chart use cases
Again, with a focus on the chart, I restated what the pain points and use cases were for my personas to better define the problem.
Goal definition
Make it easier to quickly scan and identify the most important information about the patient’s medical history and client relationships
Make it more intuitive to search chart when trying to find specific information about the patient’s medical history
Sketches and Wireframes
I started with low-fidelity sketches to organize the information hierarchy. These low-fidelity sketches were useful in getting feedback from the product team and the doctors for initial validation.
I then moved on to low-fidelity wireframes, which were crucial in getting the level of feedback I needed from the leadership team. No color and a clear lack of visual design allowed the leadership team to share feedback on information hierarchy. Engineering was able to share feedback on potential technical constraints.
These wireframes show a potential search and filter functionality and a timeline to more easily visualize the patient’s visits to the clinic
High-Fidelity Mocks and Implementation
Moving into high-fidelity was a long process of creating and iterating on a visual design system that would feel similar to our existing brand design system, but also feel like a separate internal tool. It also meant thinking through and documenting all of the interactions on the screen. This phase of the design was particularly difficult for me because, after 4 weeks of research, wireframes, and prototyping, I had 2 weeks left to design before handing off design specifications to engineering.
Key Features
Timeline view: A more visual representation of a patient’s history with our clinic to more easily flag important visits to our clinical staff.
Filtering to evolve into search: A filter that we could eventually scale into a powerful search bar.
Clear information hierarchy: Create a design system and components in conjunction with engineering that would more clearly display the most important information on the page. For example, a left-hand profile section for the patient and the client information and a notes section.
Challenge
Reviewing higher fidelity designs with engineering revealed that implementation would be more challenging and could not be able to be completed in the 2 weeks alloted. I needed to make some compromises.
Timeline was going to be a heavy lift for engineering because it would be completely custom and involve specific interaction design
Dropdown as a filter interaction was not scalable
Reminders and overdue vaccinations were easy to miss upon scanning
Continue building out a scalable design system for the first time with reusable components
Final Prototype
After more iterations on the designs and close reviews with product and engineering, we were able to come to a solution that would solve the ultimate goals of the project:
Make it easier to quickly scan and identify the most important information about the patient’s medical history and client relationships
Make it more intuitive to search chart when trying to find specific information about the patient’s medical history
Link to final Figma prototype
Results
Qualitative feedback from our vet techs and doctors that the user flow is easier
Qualitative feedback that they were more prepared for upcoming appointments creating a better customer experience
Increase in available appointments based on operational efficiency
Date August 2020 - June 2021